"Assumption is the mother of all mistakes."
-Eugene Lewis Fordsworthe
Hello readers,
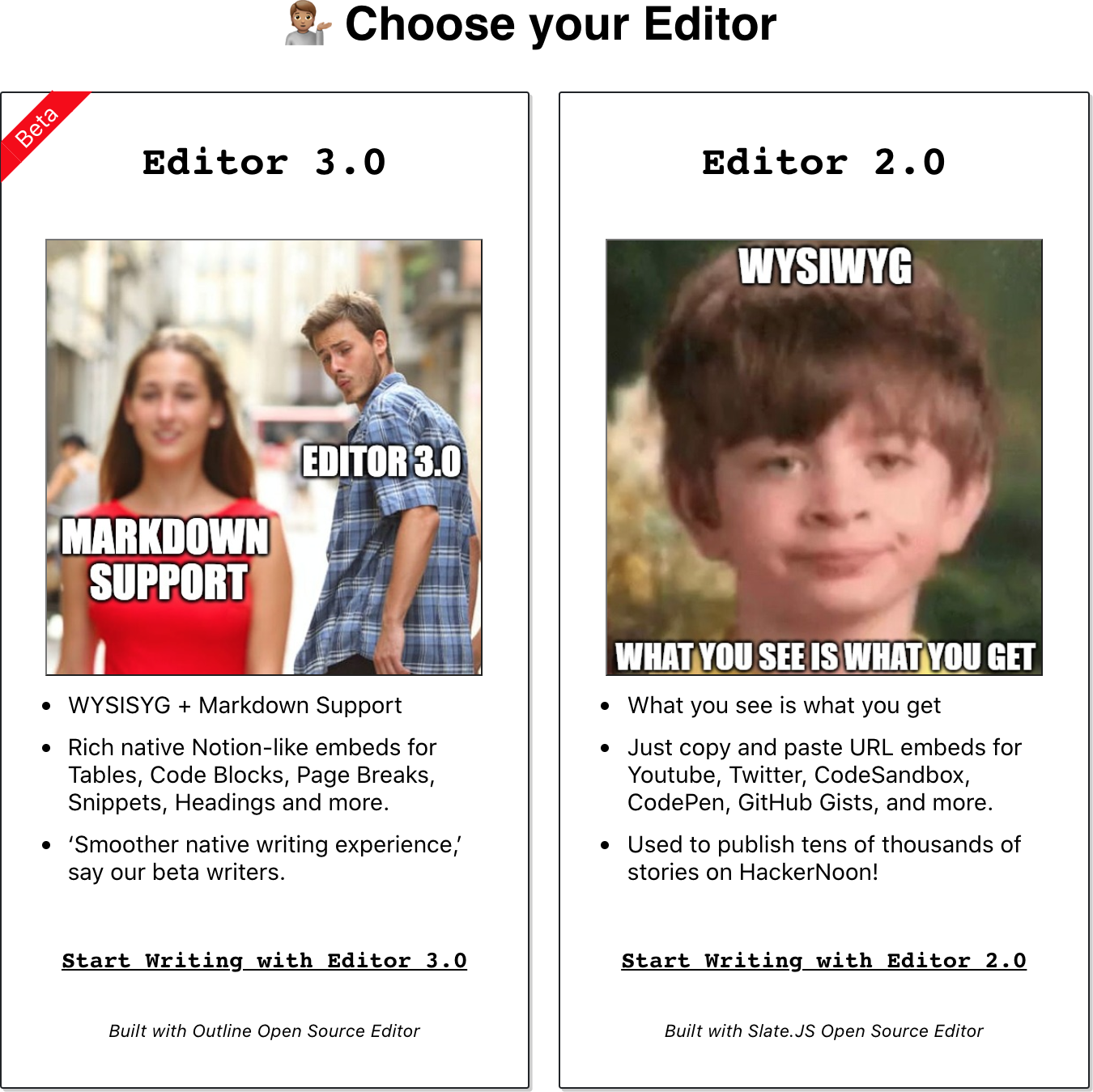
In response to the upcoming release of our new editor option, I decided to discuss 'markdown' - a topic that several of our users may not be familiar with. When we first announced the development of a new editor supporting markdown, I wrongly assumed that everyone was already acquainted with it. This article will help you understand the key features of markdown and, who knows, you might end up being an early adopter of our new editor!

What is Markdown?
Markdown is a tool that allows you to create formatted content using plain text. It is essentially a set of rules that interpret certain special characters in text to present it as HTML. You've likely noticed it when people enclose words with asterisks to emphasize them. With markdown, words surrounded by asterisks actually appear italicized. A word enclosed by double asterisks, **bold**, for instance, will be bold.
Another clear illustration of markdown syntax is the numbered list:
- First item
- Second item
- Third item
- Fourth item
Evidently, it's quite user-friendly. Simply typing "1." and hitting space will help you create a numbered list.
An unordered list is equally straightforward. Just type an asterisk or a hyphen followed by a space, and you can create:
- a bullet item
- another bullet item
- to stop adding items, press enter twice
You can also create a nested bulleted list:
- like this:
- hit tab
- to create a nested bullet
- and shift+tab to move up a level
- hit tab
- back to the top
The simplicity of markdown makes it easy to convert basic text into a well-structured document.
If you type ">" followed by a space, you will create a block quote:
Don't quote me on this, but this markdown stuff is very convenient!
You can use hashmarks "#" to create headings. The more hashmarks you add, the smaller the heading. So, "#" creates:
This h1 header
"##" creates:
A smaller h2 header
"###" creates:
An even smaller h3 header
And "####" creates:
The smallest h4 header
And no, you cannot go any further with the headers! However, markdown isn't short of tricks to enhance your text.
Typing "---" creates the dividers that I've been using to segregate each markdown feature. Once the third dash is typed, a divider appears instantly.
Somewhat peculiarly, if you type "***", it's necessary to hit space to create a dashed Page Break. I'll admit, I'm unsure why both types exist and why a space is required afterward.
Creating links is slightly more complex:
[visible text](https://link-to-a-site.com)
Transforms into: visible text
You may prefer to use the ctrl/cmd + K shortcut to create links instead.

Alternatively, you can highlight text in the editor and a pop-up with a link icon on the far right will also convert text into clickable hyperlinks.
Images follow a similar syntax: 
It just starts with an exclamation mark (!). The caption appears in small italic font under the image and is also set as the alt property on the img tag for better accessibility. Currently, the image uploader modal is missing from this editor, so you'll need to find your image URLs yourself. You can also insert an image from your machine by dragging and dropping it right into the editor.
One special bit of syntax that is supported, but isn't strictly markdown, is ==two equals signs==.
This will highlight the text in green. Fun! 🎈
Slash Commands
Apart from markdown, the editor supports slash commands too. An empty line will show a placeholder to start typing text or press slash / to show a pop-up with some other features.

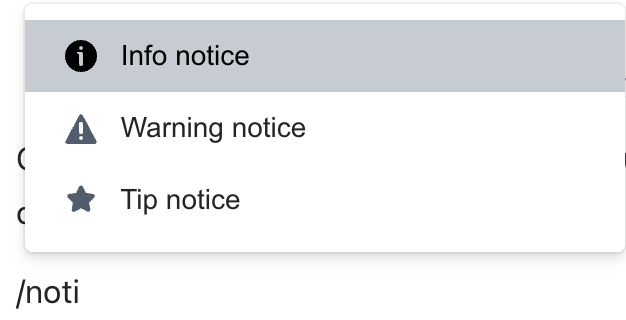
One of the unique features not typically found in markdown are ‘notices’. This allow you to create call-out sections and they come in three styles, info, warning and tip:

Information shows in a yellow orange box.
Warning’s look more like errors. Good for calling out potential pitfalls!
Tips are green, very friendly.
You can hover over tips and see a drop down in the top right to change the type of notice after it is created too 👍
Emojis
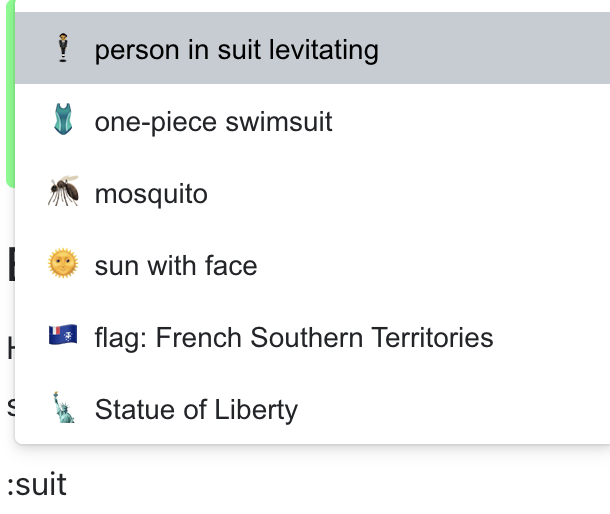
Here’s another non-markdown feature of the editor: you can type a colon : to bring up an emoji picker with search support. 💁♂️

Conclusion
That concludes our rundown of the markdown features supported by the new editor. We believe markdown will provide a convenient way to format your stories or import your prewritten markdown into our editor. Just copy and paste your markdown and watch it transform into an elegantly formatted story!
This will also pave the way for an API that could take your markdown content and create or submit the draft without using an editor - you'd just send plain text markdown over the network.